Having built more than 1000 websites, saying we learned a FEW things is an understatement…
So I decided to document and share my 17 biggest lessons as it relates to beginning a new website project with any client with you in hopes some of these things will be helpful to the Agency Mastermind community in 2016.
These lessons were gleaned from all our project coordinators across more than 1000 web design projects since 2003.
I would be very excited to hear everyone else’s biggest lessons in the right way to begin a web design project as well, so feel free to share your own in the comments or the Agency Mastermind Facebook group.
Here are mine…
1. Officially Kickoff By Signing A Contract
A project doesn't really start until you have a website service agreement or a contract that defines exactly how you and the client are going to work together. As a new web designer, this was a step that was very easy for me to skip because I was so excited to begin the project, and dealing with the legal aspects just wasn't as fun. Further, I was worried that, by asking a client to sign an agreement, that they might somehow change their mind. I was looking for any way to avoid this step so that way I could just move on to where I was most comfortable, which was helping them with a new project. But it's really important to get this signed for a number of reasons.

It really helps to outline how you and the client are going to work together. It outlines things like who identifying when the work that you produce is considered finished. It helps to protect you from any representations that you're making about the end results or guarantees of success. It might also help you outline the scope of the project and limits size. Or, the services that are actually included in what you are producing for that client. Defines when you might get paid and under what conditions those types of things like services or price might change. This is a really important step, and it really is a signal to the client that you are a professional provider and that, because you take the legal aspects of the project serious, they will also believe that you're going to take the rest of their project seriously.
2. Review Project Scope
When you begin a project, you really want to set the scope of the project. That means that you want to talk about what is included in their website project so that way you both agree on what actually is to be completed. The worst thing that can happen is you get to the end of the project and believe that it's finished but the client sitting across the table from you believes that it isn't. Ultimately, scope is set in more than your minds, it's written down. The goal is that you and the client agree on the scope of the project including the services included and the price that will be paid for it. When you are working with a scope that is not defined, it's kind band members performing different songs at the same time. All need to be playing from the same sheet of music in order to make music worth listening to. You and the client need to have the same understanding of project scope. So how do you do that? Read on…
3. Agree On The Website's Outline
The first thing in the project scope that I like to review is the website outline. This gives us an opportunity to agree on what pages are going to exist on the site. Is this a 5 page site or a 50 page website? And it's okay if you don't know exactly what all those pages are going to be, but it's helpful to have that as complete as possible so that way you understand what it is that you're creating.

I consider it a worthwhile investment to spend time in the sales process building a rough draft of the website's outline and basic information architecture. It's valuable because it helps client understand that there are limits, helps them envision what you're about to create for them and is a very useful tool in determining the right investment for the project.
4. Review What's Included (and What's Not.)
When you're building a website, there is an unending list of things that could be included in a website: contact forms, image galleries, shopping carts, the list goes on and on. It's very helpful to have a conversation with the client during a kick-off about what is included in the project and what isn't. This is a continuation of the website outline above. You should be discussing what features and functions are included and how they work.
Even more important is to go out of your way to talk about what isn't included in the project. For example, if you're building a shopping cart and you're expecting the client to enter their own product details (images, pictures, descriptions, pricing) once the website is ready, then you need to bring this up during the kick-off and it's even better that you have something like this in writing. It's a good opportunity for you to discuss this because, if there's any misunderstanding about what's included, the kick-off is one of the best times to correct a misalignment in expectations.
5. Showcase Future Services
While we're on the topic of talking about what's included and what is not included in the project, this is a great time to talk about some of the other services that you might offer that your client might want to get from you in the future. For example, if you offer internet marketing services, web hosting, maintenance, or anything else that could be added onto a project, it's a nice time during the kick-off to let the client know about it. It also serves as an indicator that these things aren't included within the scope of your project and they are available for purchase now or at a later date.
6. Assign a Point of Contact
One of the most valuable lessons I learned early on in building websites for clients was to assign a person that's responsible for the project on the client's team as well as our own. On our team, I would assign one of our project coordinators as the point of contact, and then I would ask the client to make an assignment as well. Point of contact's job is to act as the main person through which all communication flows, and they're also the person that is giving approvals for various aspects of the project.

I had a client one time that, when I sent them the design for a website, they proceeded to forward that design to 8 different people on their team. The feedback I got from each of the 8 people was conflicting. One might say, “We think the design's too dark.” The other one would say, “It's too light.” “We need newer buildings.” The other one would say, “We need older buildings.” “We need a sunset.” And so I was left to make the decision about which route to go, and, in the process of choosing one route, I could be going against the direction of 7 other people. Once I realized that having a main point of contact would fix those conflicts, every project that I started after that point became a lot more clear for both myself and the client.
7. What happens when a point of contact changes?
Have a process for changing the point of contact. Depending on the length of your project, you may find that a client may re-assign someone to your project or maybe somebody on your team needs to be moved off this project to handle something else. Outline exactly what the steps are when this happens. We include a short document that establishes a new point of contact and asks the new point of contact to accept all of the previous instructions that the old point of contact has given us.
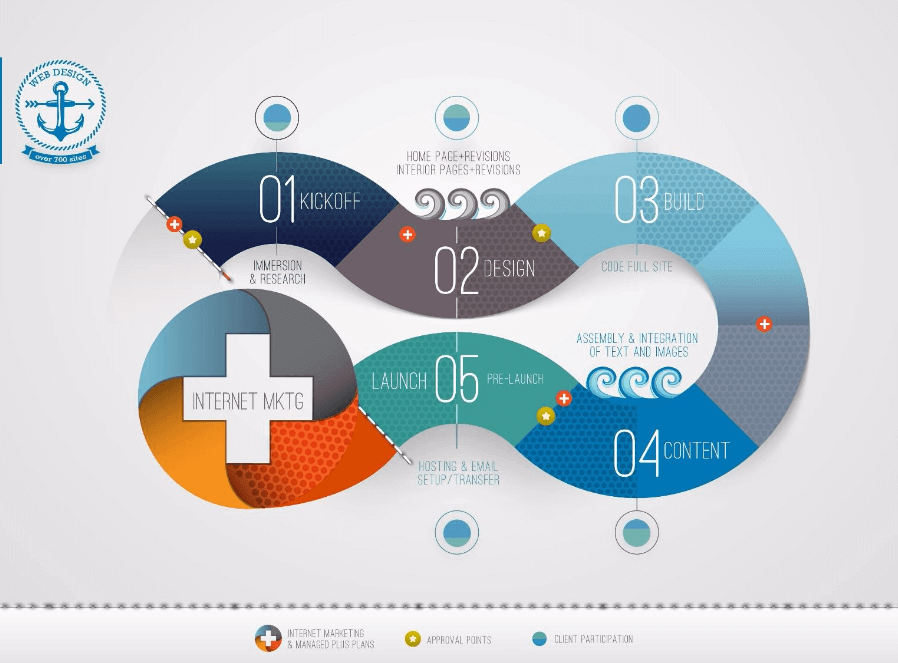
8. Discuss Process and Timeline
If you have a process for going through your website project, write down the steps and share that with the client at this point. You can think of the journey you were about to embark on as a road trip. If the destination is having a completed website, there are certain stops along the way that you must go through in order to successfully complete the project. When you lack a process for developing a website, there's a tendency for a process to be created on its own, that might be out of your control.

In the absence of a defined process you leave it up to the client to drive the process instead. A process gets invented that is unique only to that project and by someone that might not be qualified to decide the project plan for a web design project. You're the professional, and you're the one that should be deciding how the website plan should progress, and you should be leading the client through that. Giving that client a clear picture of the steps that you're going to take together will make sure that you guys stay together in that journey throughout the entire website project.
9. Set a Project Launch Date and Milestones
Along the lines of what we just spoke about with process, establish specifically when you expect the website to launch. Setting this date allows a client to have a firm expectation about how long it's going to take to build the website and gives you something to shoot for. I found that creating these dates allows me to plan for that event to happen. Otherwise, it is very easy to push that date back when I'm under pressure. When something unexpected happens, and I have to choose between keeping that date and moving it, having a defined date that is set in the kick-off makes it more likely that I'll deliver on that date. In other words, it's a lot harder to move than it is if I leave that unset.
The same is true with milestones along the way. Set a date for the sub-steps along the way… design completion, content completion and build completion. Each one of these target dates is an agreement between you and the client in order to ensure that those dates happen. If those dates are missed, it gives you the opportunity to reset and create a new expectation with that client.
10. Be Honest About Delays, How They Are Caused, and How to Prevent Them
We all mean well when we set timelines for projects, but there are things in the website design process that could take you out of schedule pretty easily. For example, a client not giving you the content that you need or a design taking longer than you expected it to get just right. The kick-off is a really great time to talk and be transparent with a client about the potential delays that could change your timeline.

If you can be transparent about this aspect of it, it reflects really well on the web designer while also setting a proper expectation. It's kind of like the host of a restaurant letting you know that a particular dish will take longer to cook. This same action by you gives a client awareness of pitfalls and the ability to make a choice now based on this information. Ultimately, it gives everyone an opportunity to avoid the obstacle. And, if you don't prevent it ahead of time, there's less of a surprise when a project that should've taken 8 weeks turns into 12 or 16 weeks instead.
11. Define Project Goals
In the sales process that led to your new project, you probably talked about project goals. You might have talked about why they are having you build the website in the first place. A lot of times, these goals fall into four categories
- Generating leads or opportunities
- creating credibility
- selling a product online
- creating awareness about some aspect of their business or organization.
The kick-off is a great time to document specifically what the client sees as the end result. There's a chance that their goal has changed since they originally spoke with you or they have a better understanding and more clarity about what the goal is. When you write that goal down, you have an opportunity to work towards that by sharing it with your team. If your team is aware of the goals that the client has, they can make better decisions through the course of their work. Your team's actions can be adjusted in a way so it's more likely the goal is met.
12. Get To Know Their Organization (again)
When you begin a project, you want to have a thorough understanding about who the company is, what they do, and what sets them apart from their competitors. This kick-off meeting might be the first time a project coordinator is being introduced to the client. Further, by documenting this key information, you have an opportunity to share it with your team so they can leverage it in the design, copy, and the way that they build the website.
I've found that asking these simple questions to be very effective.
- What makes your company different than competitors
- What products and services are most profitable?
- What aspects of your business do you most wish to grow?
- What business are you in?
- Who are you customers?
There have been times where I've asked these questions, and it might be the first time the client has ever thought about these things for their own business. You asking these questions about their business shows them that you're more than a web designer, that you're really understand what drives a business and wish to have a deep understanding of their objectives. This puts you in a position of expertise and power.
13. Define Their Audience
Who are the customers or visitors of the website that you're about to build? What's important to them? Why did they come to this website? And what do they want to get as a result of their visit? Now, there may be different types of users. For example, potential customers, a current employee, stakeholders, investors and more. Some may have similar objectives and goals for their time on the site and others will have differences. Understanding the difference between these groups is where the most value exists.
So work with your client in the kick-off to talk about website audiences and who those people might be. Remember, if the client has a physical location compare and contrast the differences between website visitors and those that might visit a physical location.
14. Discuss The Organization's Brand
Every company, whether or not they have consciously chosen to create a brand, has a brand. What is the voice of their business? How do they want to be perceived? Are they casual? Are they formal? What is it that they want their customers to understand most about who they are and what they represent? These questions are very valuable throughout the entire website project. They will really help guide and narrow down the right approach to beginning their project.
15. Uncover How They Already Market Themselves
If you're working with a brand new business, this might not apply, but most businesses that have been around for any period of time have already tried their hand at marketing their businesses. Whether that's offline approaches or online, those initiatives are very telling about how they see themselves and how they believe the best way to grow their business should be approached. Look at offline advertising. Look at the words they used, the brand name, the places they advertise. If they've done online advertising, get a sense of what's worked and what hasn't. If your company also offers internet marketing services, this is a great opportunity for you to ask questions in line with the services that you might provide to them in the future. This may serve to get them thinking about the prospect of working with you on that as the project progresses.
16. Decide How and When You Will Communicate
This is one of the most important aspects of a project kick-off to me because you can't successfully build a website for a client without solid communication. Therefore, creating a solid plan for communication between the web designer and the client is essential. A good communication plan can be as simple as determining HOW they want to hear from you and WHEN. Determine which of the following methods the client prefers.
- In Person Meetings (or web conference)
- Phone
- Text
- Some combination of the above
Some clients might want you to follow a specific certain sequence of, “First, email me, then call me if you don't hear back from me.” Setting this up ahead of time is key because what your default communication preferences might be totally opposite of your client's. When you take the time to understand what the client's preference is, you can adjust your approach to make sure that you are remaining in communication.
One of the biggest factors of frustration is the lack of communications, and, sometimes, that's not an actual lack of communication, it's a perceived gap. This gap can appear when you are using a different communication method than the one preferred by your client.
BONUS: Ok, here is a scenario for you. Your client calls you and leaves a voice message. You pick up the phone to call them back, only to leave them a voicemail in return. Who's responsibility is it to return the call next? Wait for it… IT'S YOU. Surprised? Today's business culture has evolved into ping-pong communication. However it wasn't always this way. There used to be an understanding that it was the vendor's responsibility to keep on top of the client. And, if you treat your clients this way, I'll guarantee your projects will move along faster and you probably wont have a client voicing a concern that you don't communicate.
17. Plan the next meeting
In every meeting that we have with a client, we plan what's going to happen next. Further, we set their expectations for what is coming next from our end while also asking them to make various commitments. So the last thing you want to do in a website kick-off meeting is to discuss what your next step letting them know what they're going to get from you. Talk about what communication might need to happen between each of you before the next meeting while also outlining any actions you are expecting the client to act on.
*Bonus: Get our templates
Through years of trial and error, we have developed our Digital Agency Momentum Kit which includes the same proposals and training videos we use in our agency to close deals. This momentum kit gives you the boost you need to step up, lead, and believe in what you do. It also saves you time by giving you access to our easy-to-edit proposals and other agency document templates.
Mike Schmidt
Founder
AgencyCoach